Notification
Notification.Builder
NotificationCompat.Builder
一开始给这三个类给搞糊涂了。
官网是这样解释的:
Notification:
A class that represents how a persistent notification is to be presented to the user using the NotificationManager.
The Notification.Builder has been added to make it easier to construct Notifications.
- 构建 Notifications 主要用的类,发现好多方法都给移除给 NotificationCompat.Builder 替代了
Notification.Builder:
Builder class for Notification objects. Provides a convenient way to set the various fields of a Notification and generate content views using the platform’s notification layout template.If your app supports versions of Android as old as API level 4, you can instead use NotificationCompat.Builder, available in the Android Support library.
- Notification.Builder 是为了让开发者更容易构建出 Notifications 而诞生的。
NotificationCompat.Builder
Builder class for NotificationCompat objects. Allows easier control over all the flags, as well as help constructing the typical notification layouts.
- NotificationCompat.Builder,由上面的加粗可以看出,NotificationCompat.Builder 是解决 Notification.Builder 的兼容问题而诞生的。compat:兼容性
把这三个搞清楚之后,我直接用 NotificationCompat.Builder 来构建 Notifications。
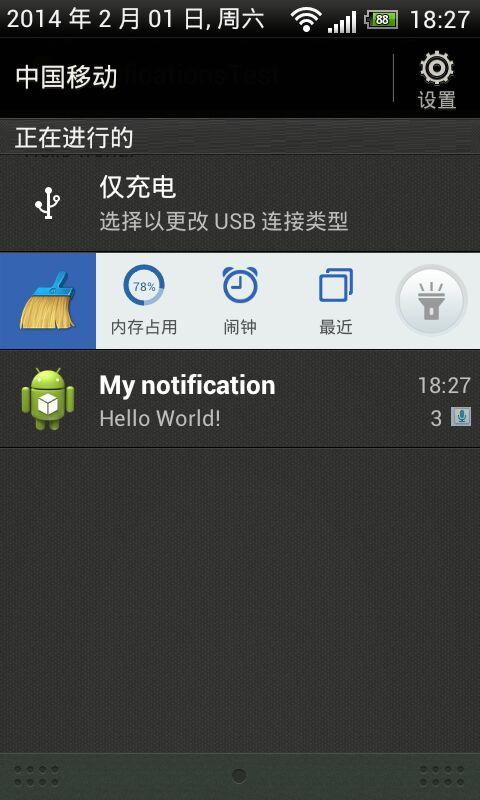
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | NotificationCompat.Builder mBuilder = //Notification 的兼容类 new NotificationCompat.Builder(this) .setSmallIcon(R.drawable.ic_launcher) // 若没有设置 largeicon,此为左边的大 icon,设置了 largeicon,则为右下角的小 icon,无论怎样,都影响 Notifications area 显示的图标 .setContentTitle("My notification") // 标题 .setContentText("Hello World!") // 正文 .setNumber(3) // 设置信息条数 // .setContentInfo("3") // 作用同上,设置信息的条数 .setLargeIcon(smallicon) //largeicon, .setDefaults(Notification.DEFAULT_SOUND)// 设置声音,此为默认声音 .setVibrate(vT) // 设置震动,此震动数组为:long vT[]={300,100,300,100}; 还可以设置灯光.setLights(argb, onMs, offMs) .setOngoing(true) //true 使 notification 变为 ongoing,用户不能手动清除,类似 QQ,false 或者不设置则为普通的通知 .setAutoCancel(true); // 点击之后自动消失 |
一个 Notifications 完成,现在已经可以把它显示出来,但我们继续 coding,添加点击通知后的跳转。
实例化一个 intent
1 | Intent resultIntent = new Intent(this, ResultActivity.class); |
实例化一个 TaskStackBuilder , 用于添加动作,就像一个 stack 一样,一个一个压进去
1 | TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
|
添加父 stack,添加下一个 intent
1 2 3 4 5 6 7 8 | stackBuilder.addNextIntent(resultIntent); PendingIntent resultPendingIntent = stackBuilder.getPendingIntent( 0, PendingIntent.FLAG_UPDATE_CURRENT ); |
把刚才的 pending 添加进去
1 | mBuilder.setContentIntent(resultPendingIntent); |
获得 NotificationManager
1 2 | NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); |
mBuilder.build() 会返回一个 Notifications 对象,1000 为 Notifications 的 id,可变动。就可以 notify 出来了。
1 | mNotificationManager.notify(1000, mBuilder.build()); |
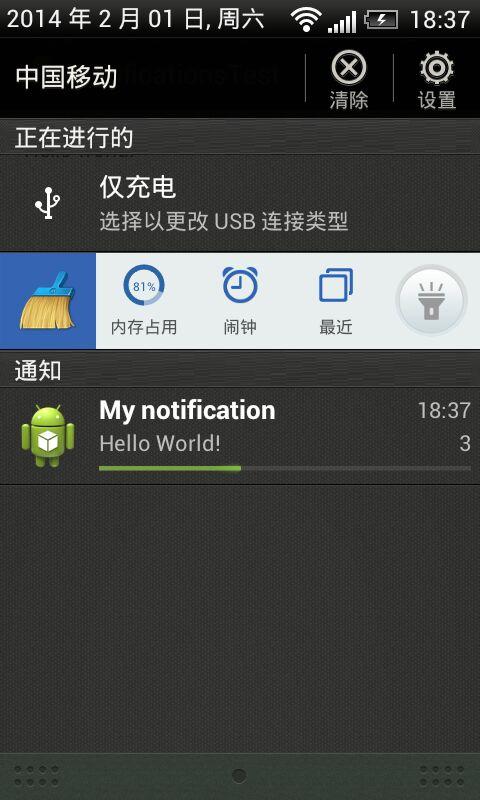
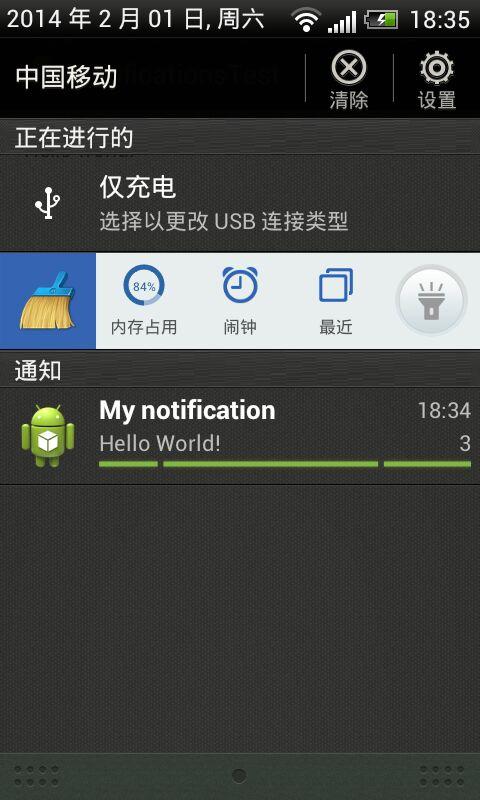
接下来是构建一个进度条 Notifications
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | new Thread( new Runnable() { @Override public void run() { for(int i=0;i<100;i++){ mBuilder.setProgress(100, i, false); // 最后一个参数设置 determinate 还是 indeterminate , //false 的进度条是可以看到增加的,true 是无限循环的,但设置为 true 的时候,前面连个参数可以忽略设置为 0,0 或者任意 mNotificationManager.notify(1000, mBuilder.build()); try { Thread.sleep(50); } catch (InterruptedException e) { // TODO Auto-generated catch block e.printStackTrace(); } } mBuilder.setContentText("OK") .setDefaults(Notification.DEFAULT_ALL) // 设置后不会出现当进度完成之后奔溃,不设置会奔溃,原因不明。求大神指点 .setProgress(0, 0, false); mNotificationManager.notify(1000, mBuilder.build()); } }).start(); |
若
1 | mBuilder.setProgress(0, 0, true); |
还有好多功能没有写上去。例如 setstyle,震动到用户进行一些动作才停止等等功能,有空再补上。
还有自定义 Notifications 没搞。先搁置,接下来学 service。加油